Saturday January 28 2017 category:blog
取得できませんでした(RSS)
今月の19日あたりかなあ?再びRSSが全く更新されなくなりました。
以前にもあったので(確か記事に書いた)、とりあえず、いったん削除して再登録ってのをやろうと思ったらですねえ、削除はできるんだけど、再登録できない!
ハァ?なんで???
ソネブロのQ&Aなるものを探してみるも、全く言及されてない。
ソネブロのスタッフブログにもまったく記述がない。
いったいどうなってんのよ?と問い合わせを送ろうかと思ったんだけど、メルアドとかIDとか必要で面倒くさくなってやめてしまいました(笑)
とりあえず、以前feedlyにおおむねすべて登録してあったんで、今日までそれで過ごしていたんですが、読んでいるブログのところが更新されないのもなんかいや…
で、先ほど削除→再登録をやってみたら取得可能となったので、今地道に作業中です…
いやーマジでなんなの!なんなのこれ!
なんで自動で直らないのよ!
壊れている画像↓

まったく法則性が見つけられないのも、なんなのよ…
ソネブロ・ソネブロ以外どちらにも、取得できたものもあるし、できなかったものもあるというなんとも不思議な現象よ…
もーーーっ!!!
作業に戻ります。

以前にもあったので(確か記事に書いた)、とりあえず、いったん削除して再登録ってのをやろうと思ったらですねえ、削除はできるんだけど、再登録できない!
ハァ?なんで???
ソネブロのQ&Aなるものを探してみるも、全く言及されてない。
ソネブロのスタッフブログにもまったく記述がない。
いったいどうなってんのよ?と問い合わせを送ろうかと思ったんだけど、メルアドとかIDとか必要で面倒くさくなってやめてしまいました(笑)
とりあえず、以前feedlyにおおむねすべて登録してあったんで、今日までそれで過ごしていたんですが、読んでいるブログのところが更新されないのもなんかいや…
で、先ほど削除→再登録をやってみたら取得可能となったので、今地道に作業中です…
いやーマジでなんなの!なんなのこれ!
なんで自動で直らないのよ!
壊れている画像↓

まったく法則性が見つけられないのも、なんなのよ…
ソネブロ・ソネブロ以外どちらにも、取得できたものもあるし、できなかったものもあるというなんとも不思議な現象よ…
もーーーっ!!!
作業に戻ります。

○ タグ:Ringo
Friday January 13 2017 category:blog
かすれた枠線っぽい
Adobe Photoshop Elements 11.0 でかすれた枠線っぽいのを作ってみる覚え書き
カンバスサイズは適当に
(今回は1000×400pxで作成)
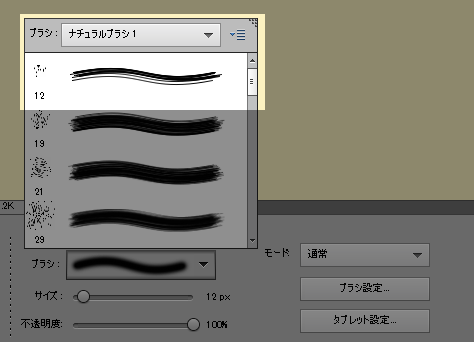
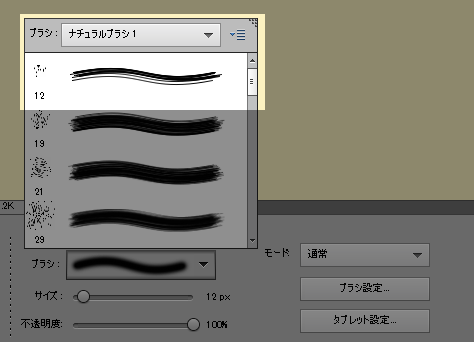
![[1]](https://blog.ss-blog.jp/_images_e/125.gif) ブラシツール→ナチュラルブラシ1→一番上のブラシ
ブラシツール→ナチュラルブラシ1→一番上のブラシ

カラーは黒で、レイヤー1に適当に四角を描く
![[2]](https://blog.ss-blog.jp/_images_e/126.gif) 効果→ストローク→線 (黒) 02px
効果→ストローク→線 (黒) 02px
右上の歯車アイコンから、色を黒(000000)から白(ffffff)に変更する
カンバスサイズは適当に
(今回は1000×400pxで作成)

カラーは黒で、レイヤー1に適当に四角を描く
右上の歯車アイコンから、色を黒(000000)から白(ffffff)に変更する
Thursday September 08 2016 category:blog
RSS壊れた~?
2・3日前から「読んでいるブログ(RSS)」の表示がおかしくて、『どうしたのかなー?でもまあ、そのうち直るだろ!』と思って放置していたんですが、全然直らないので自力で直しました。
といってもあれです。
単に「いったん削除して登録しなおす」ってだけです。
って、手動で直してるうちに、なぜか自然と直ったものもあり(手動で直すまでダメだったものもあり)、謎でした。
以前はRSSリーダーはiGoogleを使っていたのです。
(iGoogleというか、GoogleリーダーをiGoogleで使っていたというか…
ちなみにiGoogleはYahoo!でいうところの、MyYahoo!です。
MyYahoo!もサービス終了になるようで、時代の流れを感じますね…)
iGoogleが終了して、はじめはlivedoor ReaderとかfeedlyとかMyYahoo!とか使ってたのです。
でも、RSSだけ確認しにいくのはめんどうくさい(というより忘れる)、feedlyは微妙に表示に時間がかかるのがストレス、広告嫌い…などとえり好みして使わなくなってしまいました。
しかしRSSは確認したいんじゃー!というときに、『ソネブロの読んでいるブログに何でも登録していったらいいんじゃないの?』という気付きがあり、この機能を現在に至るまで愛用しております(*'▽`)
ソネブロは基本的に「管理ページを開くくらいならさほど重くはない」ので、そのあたりも重宝する所以です。
(その代わり、ログインページや記事を開くときにたまーーーーーにとんでもなく重たいときがありますけど)
さっきfeedlyを開いたら、かなり軽くなっていました。
これはもしかして、うちの環境が悪かっただけなのかも…!
feedlyゴメンネ…
feedlyは全編英語表記なので、そこがちょっとつらいといえばつらい。
英語本当に苦手なんだもの~(;´・ω・)
ついでに最近知った、Inoreaderも試してみました。
こちらはサイトが完全日本語表記なのがうれしいかぎりです。
ただ…feedlyに比べてページがちょっと…平凡というか、垢ぬけてないというか…
それと、カスタマイズでできることが少なくて、やや使いにくい印象(個人的な感想です)
ニュースサイトをたくさん読んでいたころはRSSリーダーなしではいられなかったですけど、最近はそもそもチェックするサイトが減ったこともあり、Twitterをフォローして、そっちでチェックすることが多くなりました。
そのうちまた、別のサービスが出てきてそちらに移行したりするのかなあ。
諸行無常(違)

といってもあれです。
単に「いったん削除して登録しなおす」ってだけです。
って、手動で直してるうちに、なぜか自然と直ったものもあり(手動で直すまでダメだったものもあり)、謎でした。
以前はRSSリーダーはiGoogleを使っていたのです。
(iGoogleというか、GoogleリーダーをiGoogleで使っていたというか…
ちなみにiGoogleはYahoo!でいうところの、MyYahoo!です。
MyYahoo!もサービス終了になるようで、時代の流れを感じますね…)
iGoogleが終了して、はじめはlivedoor ReaderとかfeedlyとかMyYahoo!とか使ってたのです。
でも、RSSだけ確認しにいくのはめんどうくさい(というより忘れる)、feedlyは微妙に表示に時間がかかるのがストレス、広告嫌い…などとえり好みして使わなくなってしまいました。
しかしRSSは確認したいんじゃー!というときに、『ソネブロの読んでいるブログに何でも登録していったらいいんじゃないの?』という気付きがあり、この機能を現在に至るまで愛用しております(*'▽`)
ソネブロは基本的に「管理ページを開くくらいならさほど重くはない」ので、そのあたりも重宝する所以です。
(その代わり、ログインページや記事を開くときにたまーーーーーにとんでもなく重たいときがありますけど)
さっきfeedlyを開いたら、かなり軽くなっていました。
これはもしかして、うちの環境が悪かっただけなのかも…!
feedlyゴメンネ…
feedlyは全編英語表記なので、そこがちょっとつらいといえばつらい。
英語本当に苦手なんだもの~(;´・ω・)
ついでに最近知った、Inoreaderも試してみました。
こちらはサイトが完全日本語表記なのがうれしいかぎりです。
ただ…feedlyに比べてページがちょっと…平凡というか、垢ぬけてないというか…
それと、カスタマイズでできることが少なくて、やや使いにくい印象(個人的な感想です)
ニュースサイトをたくさん読んでいたころはRSSリーダーなしではいられなかったですけど、最近はそもそもチェックするサイトが減ったこともあり、Twitterをフォローして、そっちでチェックすることが多くなりました。
そのうちまた、別のサービスが出てきてそちらに移行したりするのかなあ。
諸行無常(違)

○ タグ:Ringo
Sunday June 26 2016 category:blog
背景画像
適当にPhotoshopで加工するのが好きなので、ブログのタイトルの背景画像も毎回自分で作っています。
(スマホ専用デザインでは反映されなかったかも…スマホやガラケーでご覧の方には全く退屈な話でごめんなさい)
写真を加工して一枚絵のような背景画像を作るのが理想なのですが、用意している画像のサイズは、4000×400px。
最近の素材サイトさんで提供してくださる写真は、大変ありがたいことにかなり大きいサイズが多くて横幅4000pxも難なくクリアしているのですが、問題は縦幅(;´・ω・)
もともとのサイズそのまま使うと、ブログのタイトル部分の背景としては被写体が大きすぎて一部しか入らず、これなーんだ?というクイズのような状態になってしまいます。
かといって、縦幅に収まるようにリサイズすると横幅が圧倒的に足りなくなってしまいます…
元写真を背景にうっすらぼかしてみたり、写真の端から足りない部分はグラデーションでごまかしてみたり、同じ写真を合わせ鏡のように並べてみたりしますが、やっぱり素人、下手の横好きなので、処理がうまくないのです(´・ω・`)
じゃあ、ブログタイトル背景部分の『ブラウザの画面の大きさに追従する』横幅をやめればいいじゃん!っていう気もしますが、ここまで頑張ってきたのでなんとなく意地のような気持ちもあります(まったく意味のない頑張りと意地)
(スマホ専用デザインでは反映されなかったかも…スマホやガラケーでご覧の方には全く退屈な話でごめんなさい)
写真を加工して一枚絵のような背景画像を作るのが理想なのですが、用意している画像のサイズは、4000×400px。
最近の素材サイトさんで提供してくださる写真は、大変ありがたいことにかなり大きいサイズが多くて横幅4000pxも難なくクリアしているのですが、問題は縦幅(;´・ω・)
もともとのサイズそのまま使うと、ブログのタイトル部分の背景としては被写体が大きすぎて一部しか入らず、これなーんだ?というクイズのような状態になってしまいます。
かといって、縦幅に収まるようにリサイズすると横幅が圧倒的に足りなくなってしまいます…
元写真を背景にうっすらぼかしてみたり、写真の端から足りない部分はグラデーションでごまかしてみたり、同じ写真を合わせ鏡のように並べてみたりしますが、やっぱり素人、下手の横好きなので、処理がうまくないのです(´・ω・`)
じゃあ、ブログタイトル背景部分の『ブラウザの画面の大きさに追従する』横幅をやめればいいじゃん!っていう気もしますが、ここまで頑張ってきたのでなんとなく意地のような気持ちもあります(まったく意味のない頑張りと意地)
Wednesday April 13 2016 category:blog
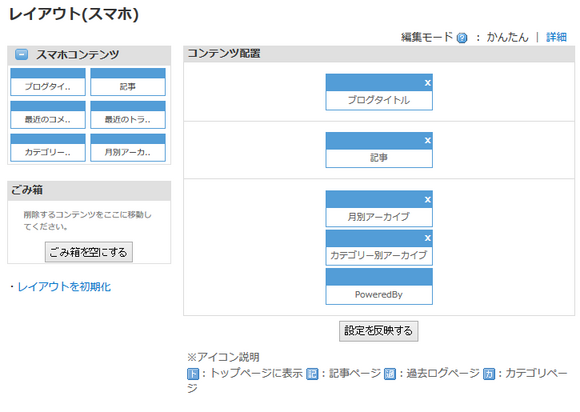
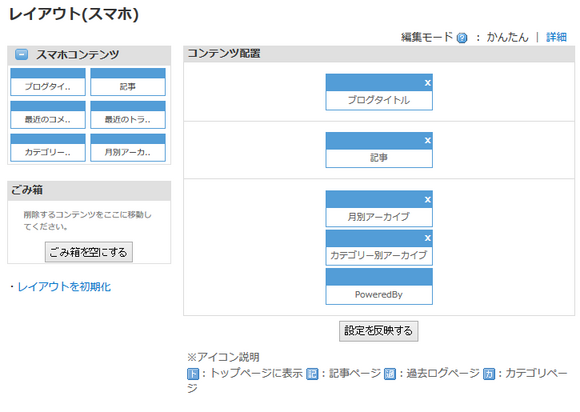
[ブログ]スマホのレイアウト
なんか気づくと(遅い)、ページのレイアウト(スマホ版)ができるらしかったので「へぇー!」とか思って変更しに行きました。


んで、月別アーカイブいらないな…と思って外そうとすると、これが外せない。
( ゚Д゚)ハァ?
どうも初期レイアウトにあるものは、なにをどうやっても外すのは不可能らしい。
右上にある × 印はいったい何のためにあるんだと小一時間…
そして、表示位置も動かせません。
できるのは1ページ当たりの記事を増やすとか、記事と記事の間にブログタイトルをはさんだりとか、最近いただいたコメントを表示するとか、そんな感じの。
うちのブログには必要ないな…


んで、月別アーカイブいらないな…と思って外そうとすると、これが外せない。
( ゚Д゚)ハァ?
どうも初期レイアウトにあるものは、なにをどうやっても外すのは不可能らしい。
右上にある × 印はいったい何のためにあるんだと小一時間…
そして、表示位置も動かせません。
できるのは1ページ当たりの記事を増やすとか、記事と記事の間にブログタイトルをはさんだりとか、最近いただいたコメントを表示するとか、そんな感じの。
うちのブログには必要ないな…
○ タグ:Ringo
Sunday February 28 2016 category:blog
もようがえ
春らしく華やかにおいしそうないちごのお菓子の背景がいいかな!と突然思い立ったので、模様替えしてみました(*'▽')
以前も書いたかと思うのですが、普通にぜんぜんお菓子も大好きなので!
こういった写真をながめていると幸せになります。
食べたらもっと幸せですけど(笑)
今回トップの背景に使わせていただいた写真は
food.foto(フード ドット フォト)
さんからお借りしています。
最近、壁紙以外の無料の写真素材は少ないので、本当にありがたいサイトです…!
全体像↓

おいしそう…♡
背景画像は4000×400pxで用意してみました。
今モニターの解像度ってどのくらいが主流なんでしょうね?
以前も書いたかと思うのですが、普通にぜんぜんお菓子も大好きなので!
こういった写真をながめていると幸せになります。
食べたらもっと幸せですけど(笑)
今回トップの背景に使わせていただいた写真は
food.foto(フード ドット フォト)
さんからお借りしています。
最近、壁紙以外の無料の写真素材は少ないので、本当にありがたいサイトです…!
全体像↓

おいしそう…♡
背景画像は4000×400pxで用意してみました。
今モニターの解像度ってどのくらいが主流なんでしょうね?
Wednesday February 10 2016 category:blog
いつの間にか広告が表示されていた
基本的に設定から広告なしを選んでやってきたんですが、なぜかタグをクリックして表示されるページ(タグページ)に広告が表示されていました。
え?なんで?
設定→広告 からも デザイン→レイアウト からも広告消せない…
意味わからないよ…
で、表示されていた広告のあたりのソースを参考に、htmlの中を探すと
こんな感じのがはさまっていました。
前回、タグページをカスタマイズした時にはなかったと思うんだけどなー。
いつはさまったんだね…?
ちなみにコメントアウトすると消えます。
ちなみに、PC版ソネブロの話です。
たしかスマホ版はデフォルトで広告消せない仕様だったような…
(スマホで自分のブログ見たことないやつ)
おしまい

え?なんで?
設定→広告 からも デザイン→レイアウト からも広告消せない…
意味わからないよ…
で、表示されていた広告のあたりのソースを参考に、htmlの中を探すと
<% if:__first__ %> <% if:blog.has_usertag_ad -%><div class="adView" style="width:100%; text-align:center;padding-bottom:5px;padding-top:5px; "><% blog.usertag_ad_html(tag, css) %></div><% /if %> <% /if %>
こんな感じのがはさまっていました。
前回、タグページをカスタマイズした時にはなかったと思うんだけどなー。
いつはさまったんだね…?
ちなみにコメントアウトすると消えます。
ちなみに、PC版ソネブロの話です。
たしかスマホ版はデフォルトで広告消せない仕様だったような…
(スマホで自分のブログ見たことないやつ)
おしまい

Monday October 26 2015 category:blog
『ページトップ』へ戻るボタン
参考にさせていただいたのは
BlackFlagさんの
jQueryでスクロールすると表示するページトップへ戻るボタンをシンプルに実装する方法
です。
ありがとうございました!
管理トップ→デザイン→テンプレート管理→HTML編集を開き、
<head>~</head>
の間に
と記述します。
保存して、HTML編集を終わらせます。
※かならず今使っているhtmlテンプレートをコピーして、そのコピーのほうに貼り付けて動作確認してください
何かミスした場合に復元するのが楽になります
BlackFlagさんの
jQueryでスクロールすると表示するページトップへ戻るボタンをシンプルに実装する方法
です。
ありがとうございました!
スクリプトを貼り付け
管理トップ→デザイン→テンプレート管理→HTML編集を開き、
<head>~</head>
の間に
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script> $(function(){ var showTop = 100; $('body').append('<a href="javascript:void(0);" id="fixedTop">▲</a>'); var fixedTop = $('#fixedTop'); fixedTop.on('click',function(){ $('html,body').animate({scrollTop:'0'},500); }); $(window).on('load scroll resize',function(){ if($(window).scrollTop() >= showTop){ fixedTop.fadeIn('normal'); } else if($(window).scrollTop() < showTop){ fixedTop.fadeOut('normal'); } }); }); </script>
と記述します。
保存して、HTML編集を終わらせます。
※かならず今使っているhtmlテンプレートをコピーして、そのコピーのほうに貼り付けて動作確認してください
何かミスした場合に復元するのが楽になります
Tuesday October 13 2015 category:blog
タグクラウド
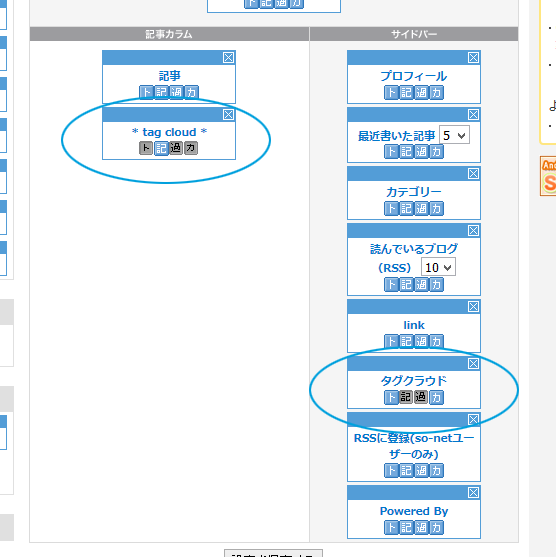
記事本文の下にタグクラウドをくっつける
記事ページ以外はサイドバーにタグクラウド、記事ページには本文下部にタグクラウドを表示させたいの!
という方法です。
ブログ管理→デザイン→レイアウト を表示させて、サイドバーおよび記事カラムに、それぞれ『タグクラウド』を置きます。
右上あたりにある、『編集モード』を詳細にして
サイドバー:『記』のボタンを押す(オフにする)
記事カラム:『ト』『過』『カ』のボタンを押す
この状態で、一度『設定を保存』します。

※個人的な趣味でサイドバー『過』も表示させない設定になってしまっていますが、こんな感じということで(;´・ω・)
Monday October 05 2015 category:blog
記事一覧ページを作ってみる(後編)
死ぬ気で全記事(174あった)にタグ付けたのに、タグページのタグクラウドのタグ(くどい)が全然増えないのはなんなんだ!
サイドバーのタグクラウド(を表示させるモジュール)は、ブログ管理→デザイン→レイアウトから、タグを何個表示させるかとか制御できるのだけど、タグページにあるタグクラウドはそういうのがない。
もーね、loop関数 回数 とか、タグクラウド 表示させるには とか、いろいろ調べたけど…
WordPressとかならあっさりできるっぽいけど、ソネブロ(Seesaaブログ)じゃ無理みたい(´・ω・`)
もういいよ!(あんまりよくはない)
そのうち直るといいんだけどね…
※この記事を書いて寝て起きたら、普通に増えてました。めでたしめでたし。
結局、全記事に「記事を一覧表示させるためのタグ」をくっつけ、該当タグ表示ページを以て『記事一覧ページ』としました。
記事を一覧表示させるためのタグは、『記事一覧』とかでもよかったんですが、無駄に違う感じにしたかった私は『ringo』というタグにしました。
(別にほかのタグにかぶらなければ、どんなタグ名でも構わないので)
できあがりはこんな感じ↓
Ringo の記事
ついでに下のタグクラウドを見ていただけると、タグが17個ぐらい?しかないのがご覧になれます…
たくさん作ったのに( Д ) クワッッ!!!
タグ名にマウスオーバーすると、そのタグの記事が何個あるのかaltで見られるのですけれど、どう考えても記事の数が少なすぎなのです。
(ringoが10個とかね)
これ、昨日の夜中の時点の記事数じゃないかな…
記事一覧ページを作ってみるって、前後編に分ける必要は全くなかったよね…(;´・ω・)
以下、フリー写真素材ぱくたそさんのステキな写真でも…
サイドバーのタグクラウド(を表示させるモジュール)は、ブログ管理→デザイン→レイアウトから、タグを何個表示させるかとか制御できるのだけど、タグページにあるタグクラウドはそういうのがない。
もーね、loop関数 回数 とか、タグクラウド 表示させるには とか、いろいろ調べたけど…
WordPressとかならあっさりできるっぽいけど、ソネブロ(Seesaaブログ)じゃ無理みたい(´・ω・`)
もういいよ!(あんまりよくはない)
そのうち直るといいんだけどね…
※この記事を書いて寝て起きたら、普通に増えてました。めでたしめでたし。
一覧ページ
結局、全記事に「記事を一覧表示させるためのタグ」をくっつけ、該当タグ表示ページを以て『記事一覧ページ』としました。
記事を一覧表示させるためのタグは、『記事一覧』とかでもよかったんですが、無駄に違う感じにしたかった私は『ringo』というタグにしました。
(別にほかのタグにかぶらなければ、どんなタグ名でも構わないので)
できあがりはこんな感じ↓
Ringo の記事
ついでに下のタグクラウドを見ていただけると、タグが17個ぐらい?しかないのがご覧になれます…
たくさん作ったのに( Д ) クワッッ!!!
タグ名にマウスオーバーすると、そのタグの記事が何個あるのかaltで見られるのですけれど、どう考えても記事の数が少なすぎなのです。
(ringoが10個とかね)
これ、昨日の夜中の時点の記事数じゃないかな…
記事一覧ページを作ってみるって、前後編に分ける必要は全くなかったよね…(;´・ω・)
以下、フリー写真素材ぱくたそさんのステキな写真でも…



