Tuesday October 13 2015 category:blog
タグクラウド
記事本文の下にタグクラウドをくっつける
記事ページ以外はサイドバーにタグクラウド、記事ページには本文下部にタグクラウドを表示させたいの!
という方法です。
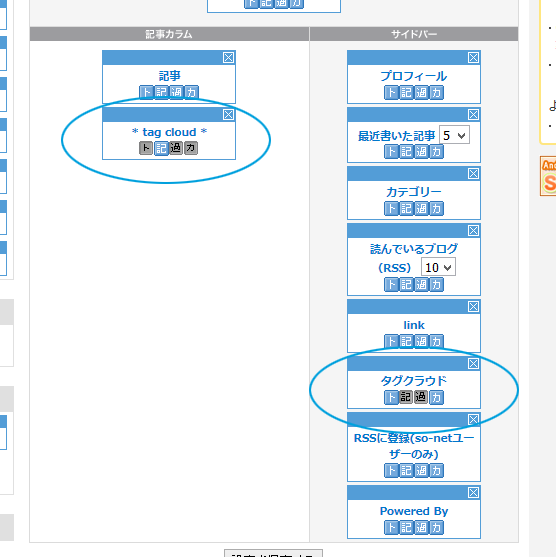
ブログ管理→デザイン→レイアウト を表示させて、サイドバーおよび記事カラムに、それぞれ『タグクラウド』を置きます。
右上あたりにある、『編集モード』を詳細にして
サイドバー:『記』のボタンを押す(オフにする)
記事カラム:『ト』『過』『カ』のボタンを押す
この状態で、一度『設定を保存』します。

※個人的な趣味でサイドバー『過』も表示させない設定になってしまっていますが、こんな感じということで(;´・ω・)
ト:トップページ
記:記事ページ
過:過去ログページ
カ:カテゴリーページ
の略になっています。
サイドバーのほうはこれでおしまい。
記事カラムのほうのは、このまま表示させると、サイドバーと同じ細さのひょろ長いタグクラウドになってしまうので、ちょっとだけ手入れが必要です。
HTMLとCSSをちょこっと手入れ
記事カラムのほうのタグクラウドの編集画面を開きます。
そしてそのまま、右上のHTML編集をクリックします。
すると、デフォルトのままだとこんな感じ…
<script type="text/javascript" language="javascript" src="<% site_info.blog_url %>/_js/tag_cloud.js"></script>
<div class="sidebar" id="side_tag">
<h3 class="sidebar-title"><% content.title | html %></h3>
<div class="sidebar-body">
<% content.header -%>
<div id="tag_cloud_<% content.id %>" style="word-break:break-all;">
<% loop:list_tags -%><a href="<% blog.tag_url(tag) %>" class="_tag" title="Tag/<% count %>"><% tag.word | html %></a> <% /loop -%>
<% if:show_tag_cloud -%>
<div class="tag-more"><a href="/tag/?show_tag_cloud=1&tag_page=1" rel="nofollow">≫もっと見る</a></div>
<% /if:show_tag_cloud -%>
</div>
<script type="text/javascript" language="javascript"><!--
tag_cloud("tag_cloud_<% content.id %>");
--></script>
<% content.footer -%>
</div>
<div class="sidebar-end"></div>
</div>これの sidebar とついているclassを取ってしまうか、別のclassを指定するといいです。
<div class="sidebar" id="side_tag"> → <div id="tag_cloud">
<h3 class="sidebar-title"><% content.title | html %></h3> → <div><% content.title | html %></div>
<div class="sidebar-body"> → <div>
<div class="sidebar-end"> → <div>
にすると、おおむねタグページのタグクラウドのような表示になります。
保存して、タグクラウドの設定に戻り、もう一度保存すると、ブログに反映されます。
自分のブログを確認してみて、なんか変な表示になってどうしようもなくなったら…
今、設定変更したタグクラウドのパーツをごみ箱に捨てて、保存すれば元に戻ります。
CSSの変更箇所候補としては…
記事の下にタグクラウドをくっつけただけでは、記事リンクのナビゲーション(前のページとかブログトップとか)と非常に接近しすぎで、なんだかバランスが悪いので、そのあたり…かな?
デザイン→テンプレート管理 から、CSS編集
(表示が変になってしまったときに戻せるよう、別にコピーしたものを編集するのをお勧めします)
ナビゲーションあたりを変えるには
.archive-title
.archive-bottom
.archive-name
.archive-links
このへんです。
ただ、記事上部にあるナビゲーションも同じ指定なので、下部のだけ変えたいというときはHTMLから変更する必要があります。
(変更するHTMLは 記事カラム→記事 のHTML)
この場合、下部ナビゲーション部分に<span class="自分指定">を足すのが楽な感じ…
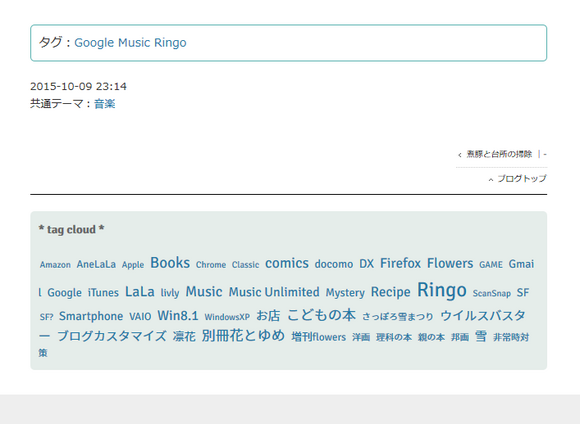
今回変更した部分、このブログでは

↑のような表示になっています。
* tag cloud *
Amazon AneLaLa Apple aroma Books Chrome Classic comics DIY? docomo DX Firefox Flowers GAME Gmail Google iTunes LaLa livly LoveLive! Music Music Unlimited Mystery Recipe Ringo ScanSnap SF SF? Smartphone SONY VAIO Windows Windows10 windows8.1 WindowsXP お店 こどもの本 さっぽろ雪まつり ウイルスバスター ブログカスタマイズ 凛花 別冊花とゆめ 増刊flowers 洋画 理科の本 親の本 邦画 雪 非常時対策



