Friday January 13 2017 category:blog
かすれた枠線っぽい
Adobe Photoshop Elements 11.0 でかすれた枠線っぽいのを作ってみる覚え書き
カンバスサイズは適当に
(今回は1000×400pxで作成)
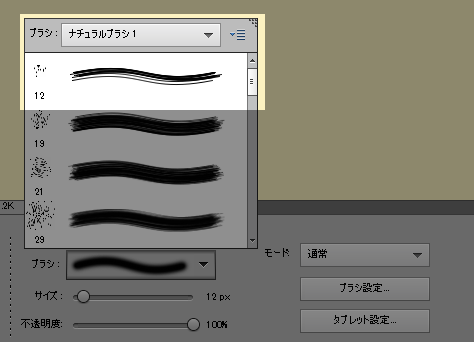
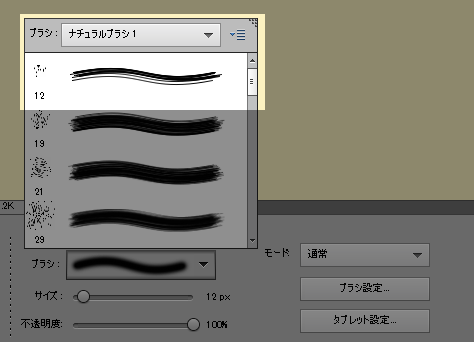
![[1]](https://blog.ss-blog.jp/_images_e/125.gif) ブラシツール→ナチュラルブラシ1→一番上のブラシ
ブラシツール→ナチュラルブラシ1→一番上のブラシ

カラーは黒で、レイヤー1に適当に四角を描く
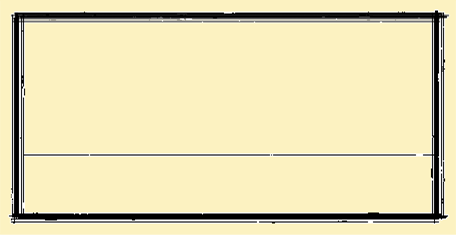
![[2]](https://blog.ss-blog.jp/_images_e/126.gif) 効果→ストローク→線 (黒) 02px
効果→ストローク→線 (黒) 02px
右上の歯車アイコンから、色を黒(000000)から白(ffffff)に変更する
![[3]](https://blog.ss-blog.jp/_images_e/127.gif) フィルター→ブラシストローク→はね
フィルター→ブラシストローク→はね
数値はプレビューで確認しながら適当に
(今回は『スプレー半径 2』『滑らかさ 15』)
![[4]](https://blog.ss-blog.jp/_images_e/128.gif) フィルター→変形→ガラス(テクスチャ 霜付き)
フィルター→変形→ガラス(テクスチャ 霜付き)
数値はプレビュー(略)
(今回『ゆがみ 5』『滑らかさ 15』)

※↑は背景色を先に塗ってあります(別レイヤー)
![[6]](https://blog.ss-blog.jp/_images_e/130.gif) 自動選択ツールで黒の部分を選択
自動選択ツールで黒の部分を選択
※許容値は0、「全レイヤーを対象」と「隣接」はチェックを外しておきます
Ctrl+j で新しいレイヤーに選択部分(黒いライン)だけをコピー
この段階で、歪みが大きすぎてはみ出しすぎのところとか、気になるあたりを適当に消しゴムで修正しておきます
![[7]](https://blog.ss-blog.jp/_images_e/131.gif) 6で新しく作ったレイヤーのサムネイルを Ctrl を押しながらクリック→新規レイヤー、レイヤーマスクを追加
6で新しく作ったレイヤーのサムネイルを Ctrl を押しながらクリック→新規レイヤー、レイヤーマスクを追加
新規レイヤーを好みの色(枠線の色)で塗りつぶす
以後、とりあえずこのレイヤー以外は必要ないので、残りのレイヤーは非表示にしておくと捗ります
![[8]](https://blog.ss-blog.jp/_images_e/132.gif) レイヤーマスクを適用→レイヤーを複製
レイヤーマスクを適用→レイヤーを複製
下のほうのレイヤーに、フィルター→ぼかし→ぼかし(ガウス)を適用
(数値は今回 半径 0.6px)
その後、レイヤーの不透明度を50%程度にしておく
上のレイヤーに消しゴム(ドライメディアブラシ→パステル、木炭画用紙・サイズ(デフォルト)・不透明度(12~20%))で、様子を見ながら適当にかすれを入れていく
下のレイヤーの不透明度を適当に調整する
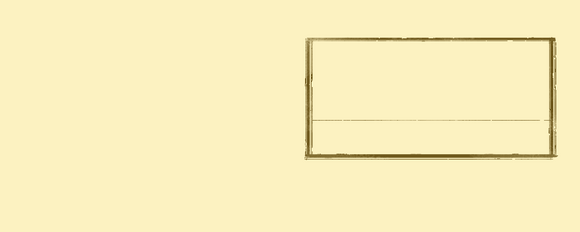
![[9]](https://blog.ss-blog.jp/_images_e/133.gif) 背景色を塗ったレイヤーを表示→web用に保存して終了
背景色を塗ったレイヤーを表示→web用に保存して終了
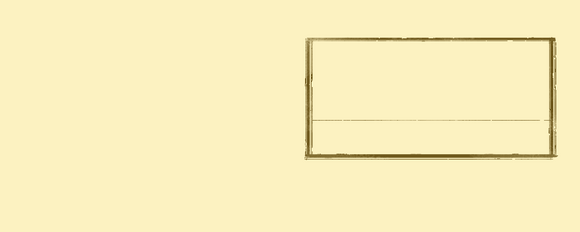
枠線はこんな感じで、内部に入れる文字は 変形→ガラス を
変形→海の波紋
に変えてさらに
スケッチ→スタンプ
を適用すると、なんとなくそれっぽい感じになります
(そのほかの作業は、枠線とほぼ同じ)
上下⇔左右の枠線で太さを変えたいとき、最初に大きめに作って、縦方向(あるいは横方向)に縮小をかけます
最初の枠をを引くときにペンの太さを変えても、多分できると思います(やってない)
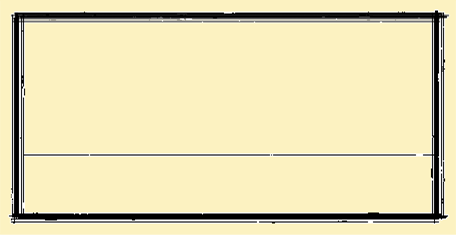
↓出来上がり

根性がつきたので、文字は入っていません…

カンバスサイズは適当に
(今回は1000×400pxで作成)

カラーは黒で、レイヤー1に適当に四角を描く
右上の歯車アイコンから、色を黒(000000)から白(ffffff)に変更する
数値はプレビューで確認しながら適当に
(今回は『スプレー半径 2』『滑らかさ 15』)
数値はプレビュー(略)
(今回『ゆがみ 5』『滑らかさ 15』)

※↑は背景色を先に塗ってあります(別レイヤー)
※許容値は0、「全レイヤーを対象」と「隣接」はチェックを外しておきます
Ctrl+j で新しいレイヤーに選択部分(黒いライン)だけをコピー
この段階で、歪みが大きすぎてはみ出しすぎのところとか、気になるあたりを適当に消しゴムで修正しておきます
新規レイヤーを好みの色(枠線の色)で塗りつぶす
以後、とりあえずこのレイヤー以外は必要ないので、残りのレイヤーは非表示にしておくと捗ります
下のほうのレイヤーに、フィルター→ぼかし→ぼかし(ガウス)を適用
(数値は今回 半径 0.6px)
その後、レイヤーの不透明度を50%程度にしておく
上のレイヤーに消しゴム(ドライメディアブラシ→パステル、木炭画用紙・サイズ(デフォルト)・不透明度(12~20%))で、様子を見ながら適当にかすれを入れていく
下のレイヤーの不透明度を適当に調整する
枠線はこんな感じで、内部に入れる文字は 変形→ガラス を
変形→海の波紋
に変えてさらに
スケッチ→スタンプ
を適用すると、なんとなくそれっぽい感じになります
(そのほかの作業は、枠線とほぼ同じ)
上下⇔左右の枠線で太さを変えたいとき、最初に大きめに作って、縦方向(あるいは横方向)に縮小をかけます
最初の枠をを引くときにペンの太さを変えても、多分できると思います(やってない)
↓出来上がり

根性がつきたので、文字は入っていません…

* tag cloud *
Amazon AneLaLa Apple aroma Books Chrome Classic comics DIY? docomo DX Firefox Flowers GAME Gmail Google iTunes LaLa livly LoveLive! Music Music Unlimited Mystery Recipe Ringo ScanSnap SF SF? Smartphone SONY VAIO Windows Windows10 windows8.1 WindowsXP お店 こどもの本 さっぽろ雪まつり ウイルスバスター ブログカスタマイズ 凛花 別冊花とゆめ 増刊flowers 洋画 理科の本 親の本 邦画 雪 非常時対策



